Understanding RxJS in Angular Applications
Written on
Chapter 1: Introduction to RxJS
Many developers express frustration with Angular, primarily due to challenges with RxJS. It’s often perceived as overly complex or confusing. This article aims to demystify RxJS and explain how Observables function within the Angular framework. Once you grasp RxJS, you can implement it across various platforms, including React, Vue, or even standard JavaScript projects, since it’s simply a library that can be adapted to many environments.
What is RxJS?
Before diving deeper, it’s essential to clarify the fundamentals. RxJS is a library that facilitates the observation of asynchronous events over time. For instance, consider a chat application where we want to monitor a stream of messages. We would establish an Observable for these messages, allowing any new message sent to be captured by this Observable. By subscribing to it, our application can respond promptly to incoming messages. In essence, RxJS enables us to react to events via an Observable pattern.
How to Use Observables in Angular
In this section, we will explore how to implement Observables within an Angular app. As previously mentioned, RxJS is versatile and can be used in various contexts. To start, we will create a new Angular application.

Once the Angular app is established, we can develop a service dedicated to utilizing Observables. This service will manage our application state, which, for simplicity, will be represented as a basic string.

Inside this service, we’ll employ a BehaviorSubject. Before diving into the code, it’s important to understand the difference between a Subject and a BehaviorSubject, as well as their respective use cases.
Understanding Subjects
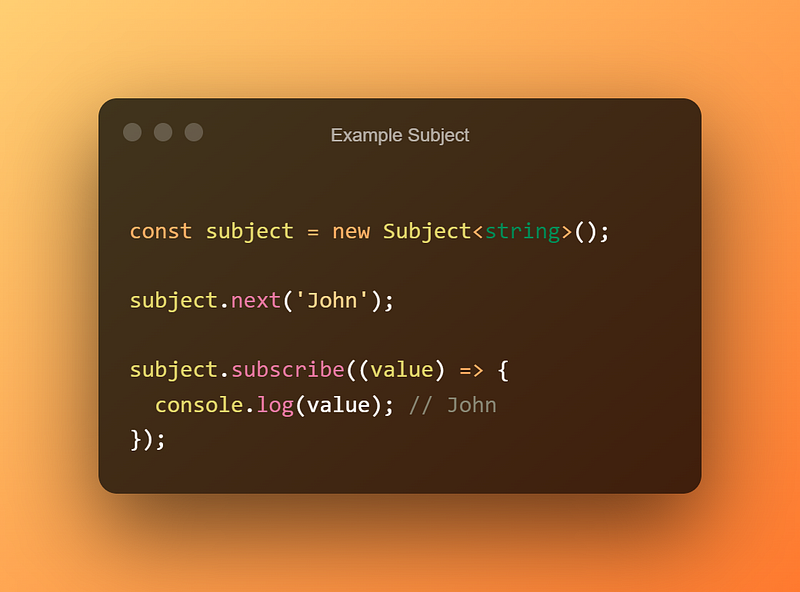
Subjects are a type of Observable that allows manual management of values. They come with several methods to facilitate this process. One key method is the next() method, which updates the value of the Observable. When this method is invoked, all subscribers receive the latest value immediately.

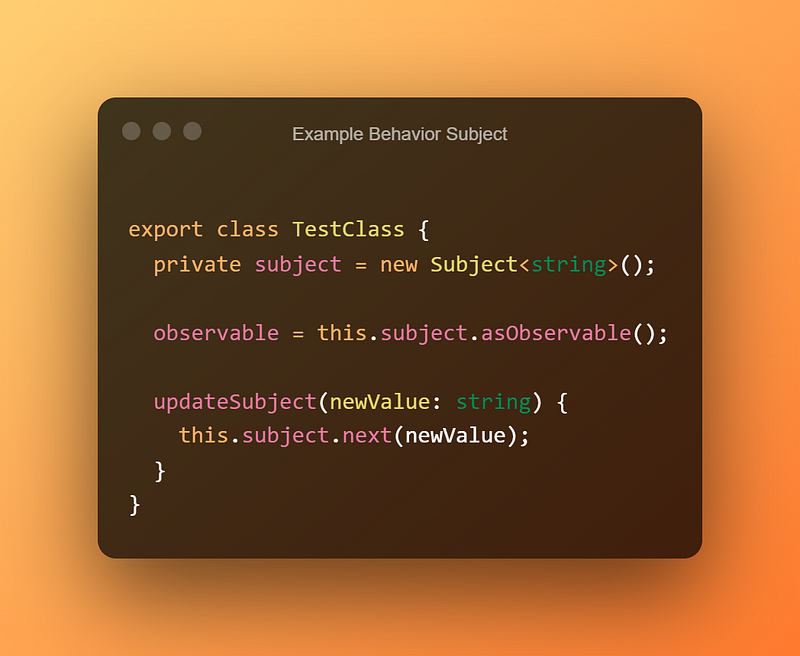
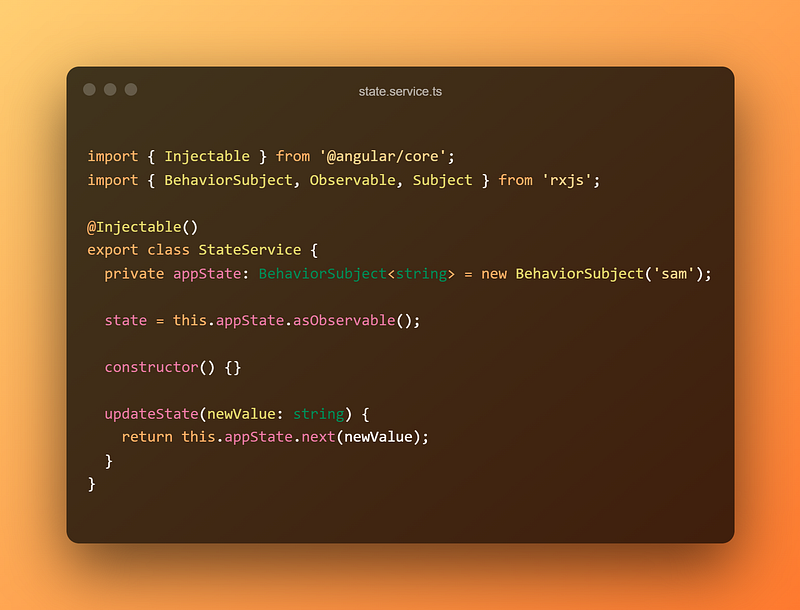
Another crucial method is asObservable(), which safeguards the Subject while enabling observers to subscribe to it. This can be compared to private variables in a class, where we utilize setters and getters to control access.

In our example, we have a class with a private Subject and utilize asObservable() to make it accessible as a getter. The updateSubject method takes a string value and calls the next method on our private Subject, granting us better control over emitted values.
Behavior Subject Explained
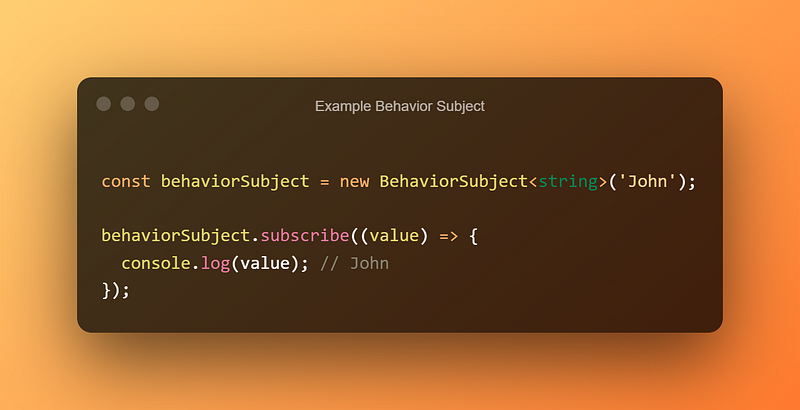
A BehaviorSubject operates similarly to a standard Subject but with some notable differences. It requires a specified type and an initial value.

The primary advantage of a BehaviorSubject is its ability to represent values over time. New subscribers will always receive the most recent value upon subscription.

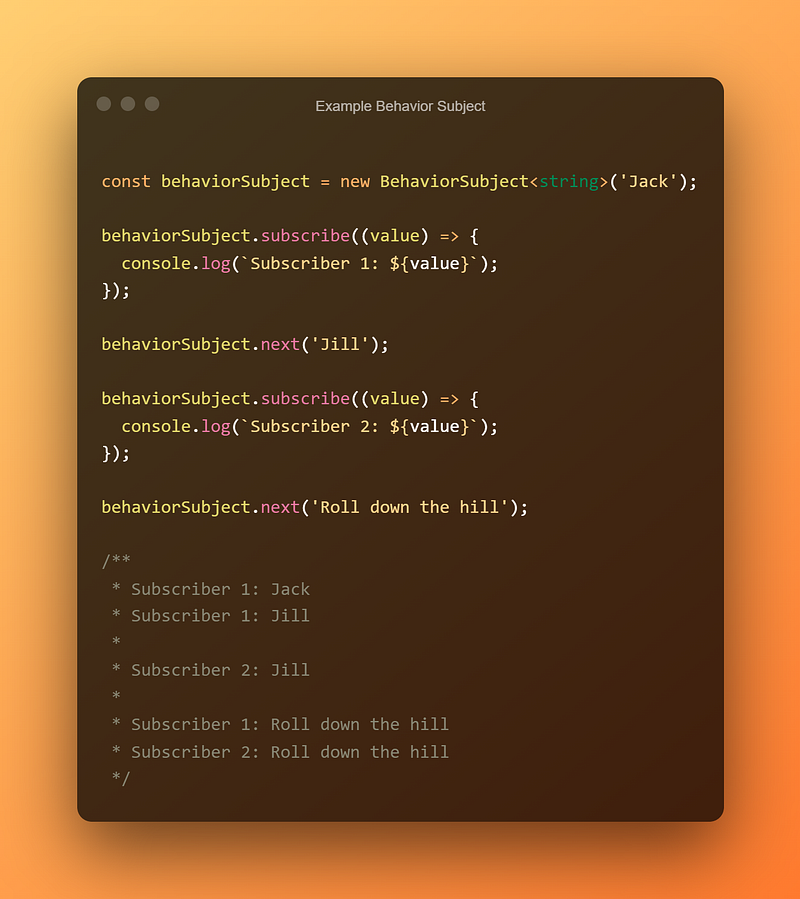
For instance, if we set "Jack" as the initial value, any new subscribers will receive this value when they join, even if they subscribe at a later time. If we later emit "Jill", the new subscriber will receive "Jill" immediately upon subscription.
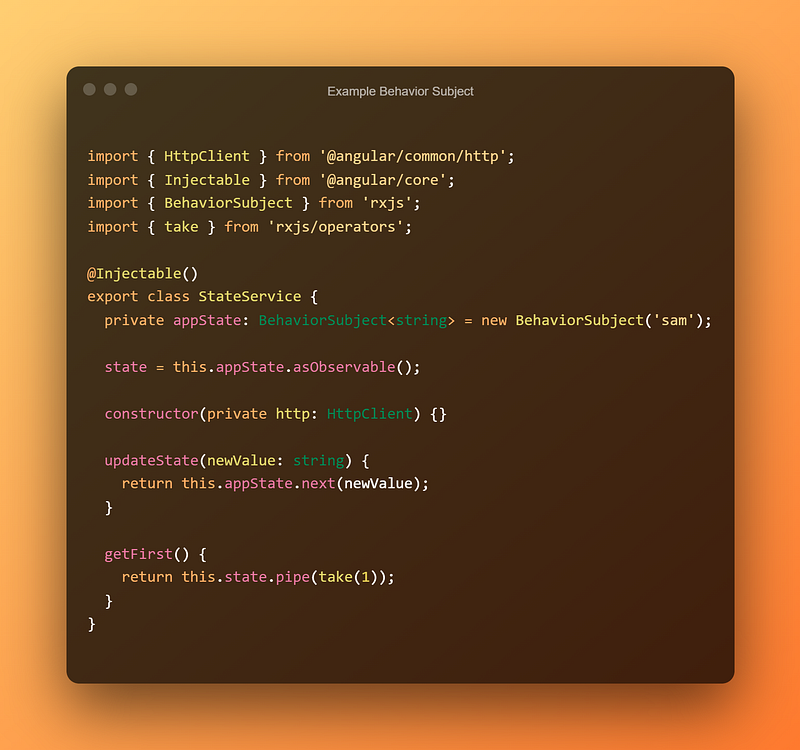
Creating a Simple State Management Service
Having explored Subjects and Observables, we can now create a basic state management service. The state can take various forms, but to keep it straightforward, we will use a simple string.

In this scenario, we will utilize a BehaviorSubject to keep track of the current value and ensure that it is communicated to any new subscribers.
Manipulating Observable Data
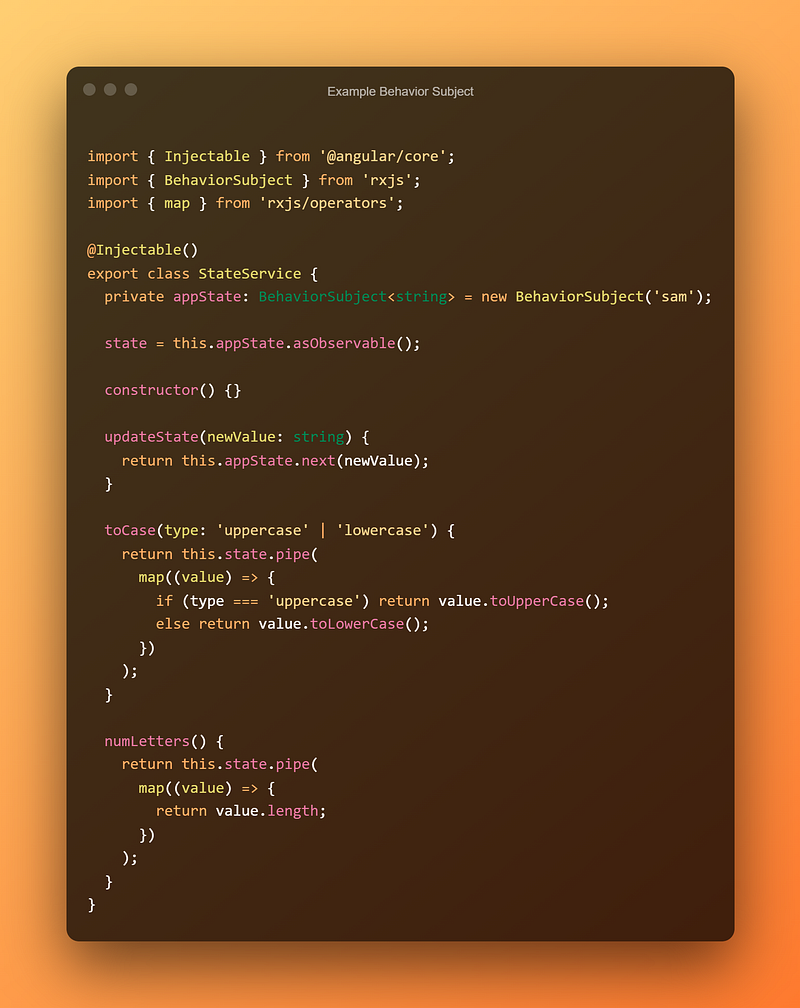
With our state management service in place, we may need to manipulate the string data, such as converting it to lowercase or uppercase. The pipe() method is a helpful tool for data manipulation.
Using the map Method
The map method functions similarly to the array map method, transforming a string into another string based on our specifications.

Additionally, we can return different types of values, such as a number indicating the character count of the current string.
Using switchMap
SwitchMap can be initially confusing, but it essentially allows for transforming an Observable of one type into another. Unlike map, which simply returns a new value, switchMap returns an Observable.

For instance, if we want to send the current state value to an API, we would use switchMap, which handles the Observable returned by http.post appropriately.
Using take
If your goal is to retrieve only the first emitted value from an Observable, the take method is your solution.

For example, invoking the getFirst method will yield only the default value of the BehaviorSubject, ignoring any subsequent emissions.
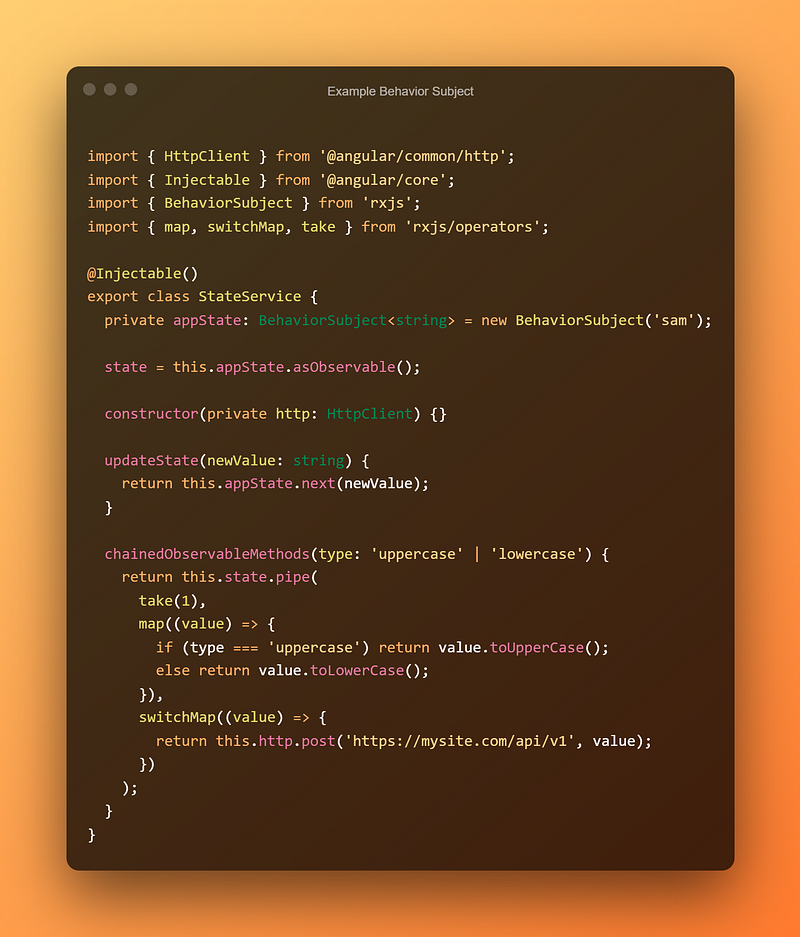
Chaining Observable Methods
Chaining methods in Observables is a straightforward process. Let’s examine a method that combines several functions we've discussed.

The chainedObservableMethods function operates sequentially. The take(1) limits this to the first emitted value from the state Observable, while the map function transforms the value to the desired case. Finally, switchMap sends the modified value to the API.
This overview does not encompass all Observable functions, but highlights those that are frequently employed. I trust this guide on Observables has been informative and beneficial!
The first video, "RxJS - What and Why?" delves into the fundamentals of RxJS, explaining its significance and why developers should consider incorporating it into their projects.
The second video, "RxJS Tutorial For Beginners #1 - Introduction," provides a beginner-friendly overview of RxJS, equipping viewers with the foundational knowledge to get started.